先日、Google アドセンスに「モバイルサイトのパフォーマンスが悪いよ!」といわれてしまいました。自分でスマホで見てみると、なるほど表示が遅い気がします。そこで、いくつかの対応策を試してみました。
目次
Google AdSenceがお知らせしてくれた
Googleアドセンスにログインしてホームのページを見てみると、スコアカードのサイトの状況という所に表示されている青い丸が少なくなっていました。
さらにサイトの状況をクリックすると、
PageSpeed Insights の評価によるモバイルのパフォーマンス
というところには赤ビックリマークが表示されていて、「遅くて見てらんねー」とのことでした。
PageSpeed Insightsでパフォーマンスのチェック
アドセンスは、審査に通って間もないので収益もクソも(失礼)ないのですが、サイトの状況が悪いといわれると問題です。
アドセンスで表示されていた「PageSpeed Insights」とは、Googleが提供しているウェブサイトのパフォーマンスを測定してくれるツールで、PCで参照した場合と、モバイル端末で参照した場合を分けて教えてくれます。
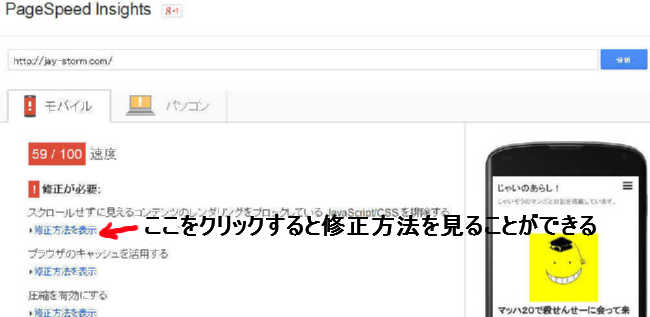
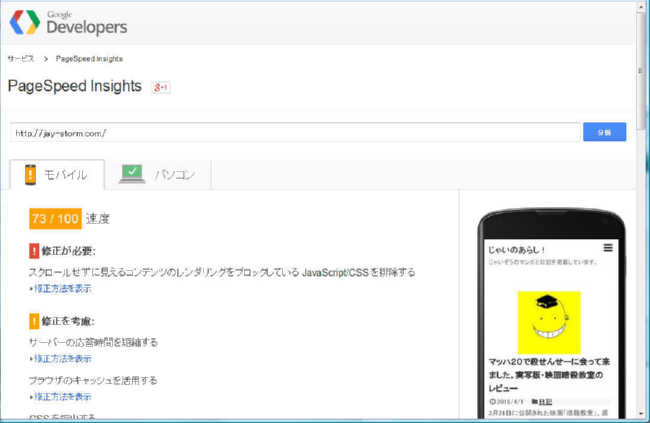
PageSpeed Insights
早速PageSpeed Insightsで確認してみると、、、
モバイルのほうが完全に要改善になっています。
さらに、検索で調べた別のパフォーマンスチェックツールでも見てみました。
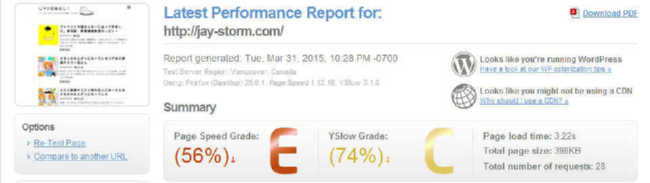
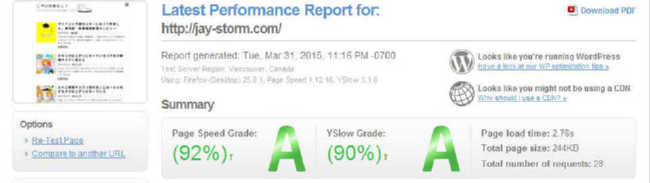
GTmetrix
とりあえずホントにパフォーマンスが悪いことが分かりました。
記事なんて、まだ20個ぐらいしかアップしてないのに何だよ、、、、ブツブツ。
画像だって、気を使ってちっちゃくしてたと思うんだけどねえ。ブツブツ。
WordPressサイトのパフォーマンスを向上させる対応策
キャッシュをどうにかこうにか
しかし、それを見てもさっぱりです。JavaScriptとか、CSSを改善しろと言われても自分で作ったんじゃないんだもん、わかんないよー。
というわけで、またまたGoogle様にお世話になります。私は、このサイトはWordPressで作っていて、Simplicityというテーマを使わせていただいております。
なので、”WordPress Simplicity 高速化”とか入力して調べると、
というのが出てきました。具体的にはそちらをお読みいただければと思いますが、やることは、自分のサイトにある.htaccessというファイルにここに書かれている内容をコピぺするというものです。
さて、私のサイトでもやってみましたよ。
すると、なんという事でしょう。
PageSpeedInsightの結果

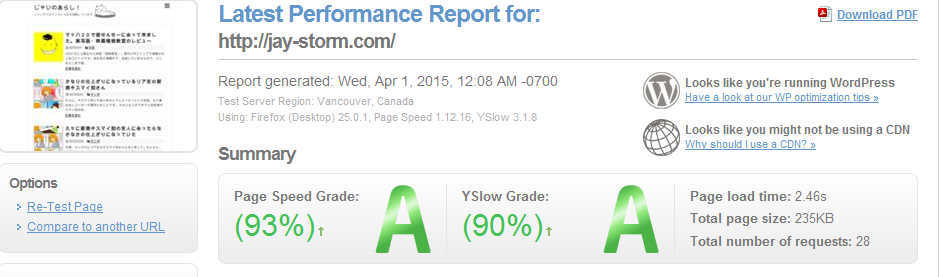
GTmetrixの結果

なんてすばらしい。
WordPressのパフォーマンス向上にはまずはキャッシュをどうにかしてくれるプラグインを入れるというのが一般的なようですが私はちゃんと調べてません。
調べてみたい方はここを見るのがおススメ。
キャッシュとプラグインについての図が分かりやすくて神です。
WordPressキャッシュ系プラグインの比較とサイトに適した選び方
画像圧縮
さて、これ以外にも気になっていることがありました。それはこのサイトで画像を多用していること。自分のイラストやマンガを公開するサイトなので、画像は増える一方です。
今後の事もあるので、画像の圧縮等、やれることはやっておこうと思って見つけたのがコレ。
EWWW Image Optimizer
これはWordPressのプラグインです。画像をアップすると自動的に圧縮してくれて、過去にアップしておいた画像も圧縮してくれるのだそうだ。
さらには、その圧縮の処理も早いとのこと。
早速インストールしてやってみます。設定はこちらを参考にさせていただきました。
EWWW Image Optimizer の設定方法と使い方
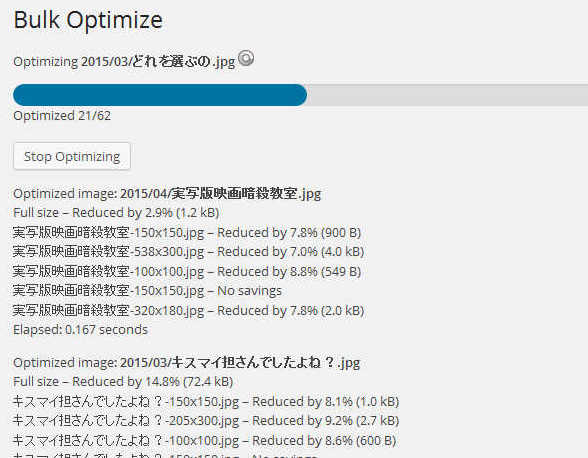
圧縮中の画面はこんな感じ。

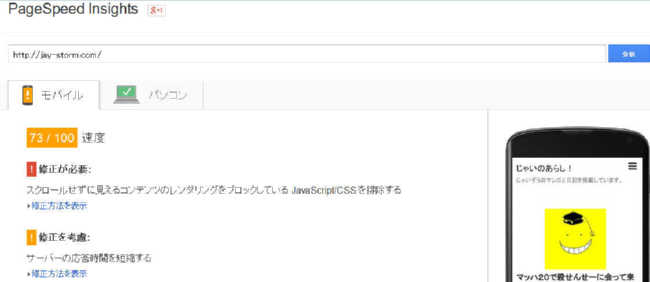
完了してから、再度パフォーマンスをチェックしてみました。
PageSpeedInsightの結果

GTmetrixの結果も1ポイントアップしただけでした。

そもそもアップロードする段階で気を使っていたので。こちらはこんなもんかと。
とりあえず、及第点をいただけるぐらいにはなったようです。
これからも記事は増えていくのでたまにチェックが必要ですね。